Language used during the software design and development process can be a bit confusing. Many terms are used interchangeably, even when they shouldn’t be. Here, we’ll explain the three often-confused components of the software design process. Before we dig into definitions of wireframe vs. mockup vs. prototype, it’s important to understand the purpose of the design process and how it relates to development. During website and app design, you’ll decide upon the look and feel of your product as well as how it will behave when users interact with it. The actual development doesn’t begin until design is complete.
It’s important to follow this process because website and app coding, debugging and installation are time consuming and can be expensive. Even a small miscommunication can create issues down the road. To have a clear idea of what a new product will achieve and how it will do so, you’ll start with a wireframe, then create a mockup, and from there a working prototype.
Wireframes, mockups and prototypes are each used to illustrate concepts, gather feedback and gain consensus so that development teams can create exactly what customers want. Although wireframes, mockups and prototypes may seem similar, they all serve a unique role at distinct times during the product development lifecycle.
Wireframe vs. Mockup vs. Prototype
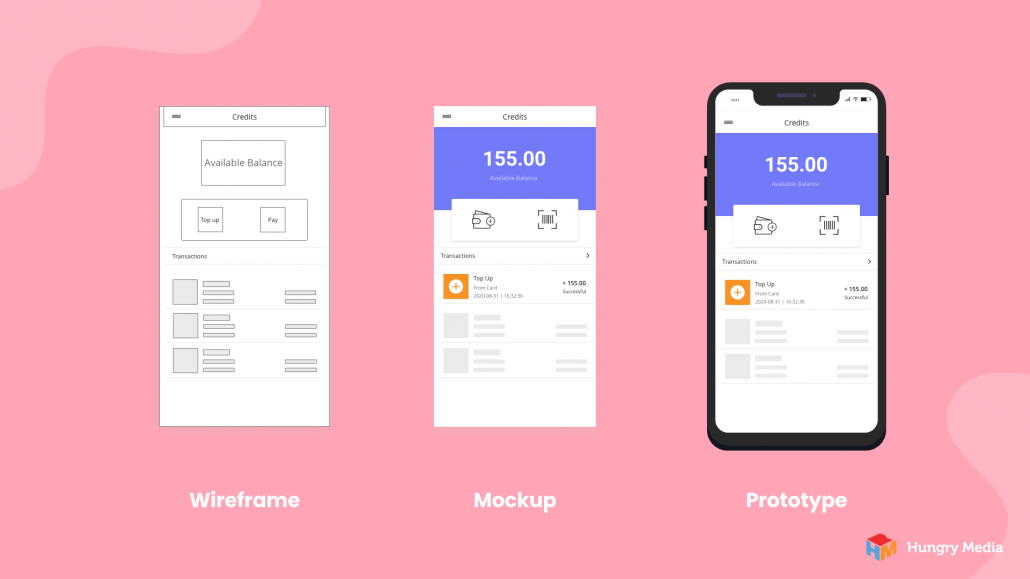
How do wireframes, mockups, and prototypes compare to each other? Let’s start with the broad strokes.
The first step in design is similar to a sketch. Wireframes use simple elements to convey a concept. Next, the mockup adds logos, colors, and icons to make it more realistic. And finally, the prototype is usable and clickable.
All three might not be necessary, but it’s helpful to understand the purpose and limitations of each before deciding on how to proceed with your own design process.

What is a Wireframe?
Wireframes are the foundation upon which all other design elements are built. They are black and white depictions that rely heavily on boxes and text to represent what a final product will look like. They are usually low fidelity and easy to create. Wireframes are often used during brainstorming sessions to quickly and simply convey an idea.
Because they are basic, design software isn’t usually required. It is rare to have a high-fidelity wireframe. Meaning can be derived with a simple sketch using paper and pencil or a whiteboard.
Initially, wireframes should be used to reach a decision about the core functionality of a concept. The absence of design elements like colors and logos is intentional, as critiques should be focused on whether the proposed layout will provide desired user results.
What is a Mockup?
It is easy to define mockup once you understand what a wireframe is. Mockups simply take wireframes to the next level with the addition of design choices such as color schemes, fonts, icons and navigation elements. It’s very common to generate several mockup types so there are multiple options and ideas to evaluate at once.
More effort and skill are required to create mockups. Therefore, they are usually crafted by a designer, preferably one with a background in UX design, using digital software specific to this task. It is during mockup presentations that detailed visual critique is encouraged. The realistic vision offered by mockups make it easy to determine what works about the design and what doesn’t.
What is a Prototype?
And then there’s the question, what is the difference between a mockup and a prototype? Once a single design has been chosen, a prototype will be developed to test usability and gather feedback. Prototypes usually look very similar to a mockup, but with the addition of interactive elements. This is also accomplished with a digital design software. At this point, the app or website is not live. As such, prototypes are not fully functional, but elements are interactive enough to convey core concepts.
Once developed, prototypes are invaluable tools for user testing. This offers insight that is then incorporated into a new iteration of the prototype. After testing is complete, the project will be handed off for development.
The difference between the looks and functionality in a wireframe vs. prototype is vast. And each of the steps in the design process bring clarity to what customers really need, allowing for the creation of a useful product that provides a pleasant experience.
Let Hungry Media Help You Design your Dream Product
Our unique approach to discovery and design means you won’t ever be confused by the creation process or benefits of wireframes vs. mockups vs. prototypes. We’ll collaborate every step of the way until the best version of your website or app has been realized. Contact us today to see how we can help make your dream product a reality.